The Web Development class covers the overall basic teachings of web development including HTML, CSS, Bootstrap, WordPress, and JavaScript. Each project I worked on in this course has allowed me to grow in different areas of web development. I have gained mathematically-based skills through understanding how certain lines of code add features to a webpage. Additionally, I have been able to utilize more creative skills through the design aspect of making a webpage look aesthetically pleasing. Ultimately, this course has given me the opportunity to learn and introductory level of web development, and I am excited to see where this new knowledge will take me in the future.
Artisanal Hand-Crafted Small-Batch Locally-Sourced Bespoke Website

Throughout this project, I have gained skills in basic HTML and CSS. I have learned how to link pages together and link images to those pages. It has been very fun to learn how to create something that can actually be seen on the web. While I have learned a lot, it has been difficult to understand why many of the skills I have learned work. I have experimented with different skills in the style code and in basic html but have yet to fully grasp why each of these commands or lines of code work the way that they do. However, I am looking forward to getting more experience in these areas and ultimately better understand the ‘why’ behind these concepts. In the overall sense of my project, I am most proud of the aesthetics I was able to add to the different webpages. I was able to add a linear gradient of pastel colors as the background of the website, which worked well with my topic of ice cream. Additionally, I worked hard on making my links to each of my pages look appealing to the eye by adjusting the format, font, color, and hover color. These aspects add a great deal to the overall aesthetics of the project to make it much more visually appealing. In the future, I would love to learn more about how to improve these aesthetics even more. I would also love to experiment with changing up the format of images and text with new skills that I learn in this class.
Bootstrap Triptych
In the process of creating Panel One, I have gained a better understanding of several of the elements and features of bootstrap. I enjoyed being able to experiment with these different features and explore how I can utilize them to display images and text on a webpage. One of my biggest struggles in building this panel was figuring out how to best use the grid element of bootstrap. Initially, I found it difficult to understand how the different bootstrap classes for the grid worked and how I could use them in a clean and responsive way. However, it was fun to play around with the grid and figure out how to use it to my advantage on my webpage. Ultimately, I am most proud of the responsiveness I was able to achieve with the grid component of bootstrap that added a great deal to the overall aesthetics of the page. My section titled “Meet the Friends” was difficult to make responsive for all devices, but the final look and design of that section is something I am very proud of and enjoyed being able to create. In the future, I would like to continue to explore the world of bootstrap and learn how to utilize even more of the available features. I would also like to continue working on making webpages more responsive and laid out in a way that looks clean on every device.
Panel Two was the easiest of the three panels as using a theme and little customization proved to be quite simple. Throughout this process, I learned how to edit certain elements within the HTML of a theme to make it as much of my own as I could. However, I did struggle with making the page look the way I wanted since I could not edit any part of the CSS. This was difficult as it forced me to only edit the content and not the style or specific design of the webpage. Despite these struggles, I am proud of the ways I was able to take certain available elements within the theme to display my content. For example, the theme offered a section about a company’s team, and I was able to use the layout of the section of show off the cast instead. Ultimately, I enjoyed working on this panel and browsing the available bootstrap themes. In the future, I would love to explore more of these themes and discover ways I can use them for different types of content.
While creating Panel Three, I was able to customize the layout and design of the webpage to display my content in a more visually appealing manner. I learned how to use my own custom CSS to edit not only the bootstrap CSS, but also the theme’s individual style page. I did, however, struggle with my custom CSS as I had to work around the ID’s and classes created in the theme’s style page. I found it difficult at times to figure out how to override the classes already put in place or edit elements in the style.css within my own custom.css. Despite these challenges, I am very proud of the style I was able to add to the webpage, including new fonts, a textured background for the page, and a more responsive design in the cast section. I was able to adjust the layout of some of the sections, allowing the page to be more visually appealing on all devices. Ultimately, this was a fun panel to create as it gave me the opportunity to make an already clean and professional looking webpage, provided by the bootstrap theme, into something a bit more personalized and better fit for displaying my content. In the future, I would love to learn more about using a custom CSS file to edit an existing style file to better create a panel like this one.
WordPress Variety Pack
While creating my News WordPress site, I learned a lot about the overall basics of WordPress, and how to use it effectively to create clean web pages. I learned the difference between posts and pages and how to use each of them to display different types of content. Some of the struggles I faced in working on this project included adding additional CSS to improve the design and overall look of the site. It was difficult to find the exact syntax I needed to use to edit the elements that I wanted to change. I spent a lot of time inspecting my site to determine where each element was in the code, and then used a bit of trial and error to adjust it the way I wanted. I am very proud of the way I was able to implement my WordPress theme for this project. The theme I used was called “News Maz”, and it included a layout that I found was very easy to work with and edit. I enjoyed playing around with the different locations I could place certain stories and posts and the blocks of media I could add to make my site appear fuller. It was a fun experience to build a neatly laid out site of which I am very proud. Ultimately, I would love to learn more about the different uses of WordPress. I look forward to experimenting with other themes and plugins and seeing what all I can accomplish through this application.
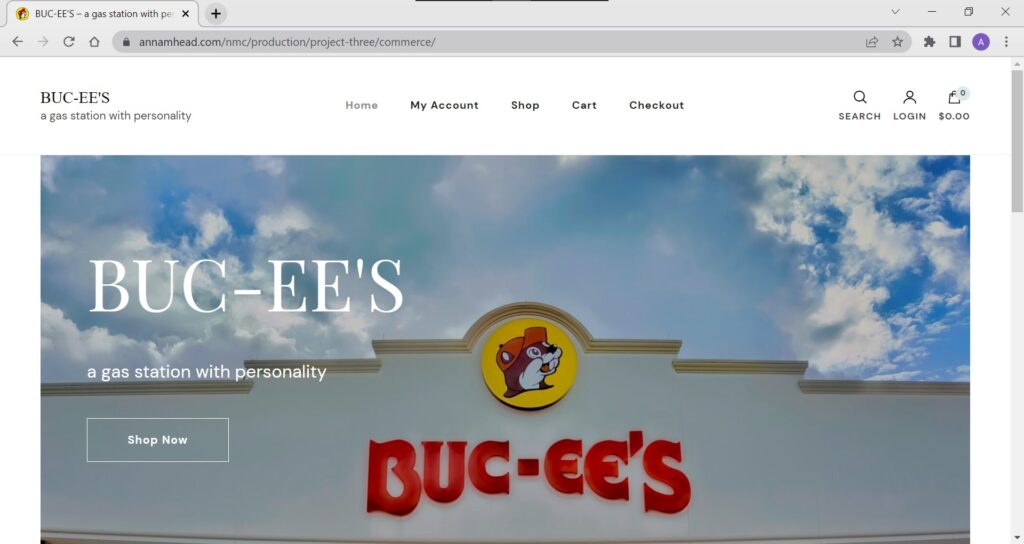
Throughout the creation of my Commerce WordPress site, I learned how to implement WooCommerce and create a layout that is clean and easy to understand in the world of online shopping. I got to play around with the descriptions and attributes of different products and learned how to edit them in a way that makes each unique and more descriptive of the item. Some of the struggles I faced included adding additional CSS to my theme, “Blossom eCommerce”, of my project. Just like in the news site, I struggled figuring out how to write the CSS in order to edit one specific element on a page. It took a great deal of trial and error, but I was able to gain a basic understanding of this process. Within this project, I am very proud of the ways I was able to add descriptions, attributes, and reviews to my individual products. I believe that this adds a greater sense of reality on my site and gives the viewer more to look at and discover when visiting the shop page. In the future, I would love to experiment more with WooCommerce and sell a wider variety of products, including physical items and downloadable items like songs or apps. I am curious to see what I am capable of doing within those realms, and I look forward to trying new things in commerce through WordPress.
Publication-Style CMS Mastery

With my final project, I decided to create a WordPress site about Celiac Disease and what it looks like to be on a completely gluten-free diet. I was excited to not only share more information on a topic that I am very familiar with, but also to explore the applications and features of WordPress. One of the biggest features of WordPress that I was able to explore was the use of a block editor. This was a really interesting feature as it proved to be quite different from the ordinary theme editor that I used in previous class projects. Instead of having a place to edit the page and a separate place to visually customize it, there is only one place to both add content and adjust customizations. The benefits of this editing style were that it allowed me to create a much more visually appealing webpage with blocks and widgets that organize my content in a very clean manner. On the other hand, I found it interesting that the block editor only seemed to be available for the homepage and not for the other pages within the site. This made it difficult to make every page look consistent with each other. I was challenged to discover even more capabilities within the editing feature, including blocks and additional CSS. Looking at the final product, I am most proud of the way I implemented additional CSS classes to affect the appearance and movement of content on a page. I used both the “fr-animate” and “fr-flip” classes to edit how the different blocks appear on a page. These classes allowed the blocks to simply flip into place when the page is first loaded. This made the page look much more appealing to the user scrolling through it and gave it a more professional feel.
Additionally, I learned how to add HTML anchors to certain blocks, which allowed these blocks to be given an internal link that can be referenced by other buttons, images, or text on the same page. I wanted to be able to quickly access specific blocks on a page through the simple click of a button, and an HTML anchor allowed me to do just that. In the same way that blocks can link to other pages or websites, I enjoyed discovering how they can also link to other blocks within the same page.

Lastly, I added a contact form plug-in, specifically Contact Form 7, which allowed me to better understand plug-ins in general and also how a WordPress site can take in information from the user. I worked on editing the HTML code within the plug-in editor to have the form include the exact prompts I wanted. This was a fun way to allow users to put in their own information in order to find out more on the topic of the site.

Ultimately, this project challenged me to explore different features within WordPress and play around with new ways to edit and customize a website. It also gave me the opportunity to create a site on something I am very passionate about and express it in a way that is very visually appealing. I thoroughly enjoyed working through this project and am excited to see what else there is to discover on WordPress in the future.